Unocal product advantage
采用R410a环保制冷剂,CO₂零排放,无污染,绿色环保。
根据环境和供水温度自动改变工作频率,快速高效制冷、制热。
季节能效达到超过国家一级能效标准,节能、省电、舒适。
恒定水温控制精度可以达到±0.5℃,更舒适。


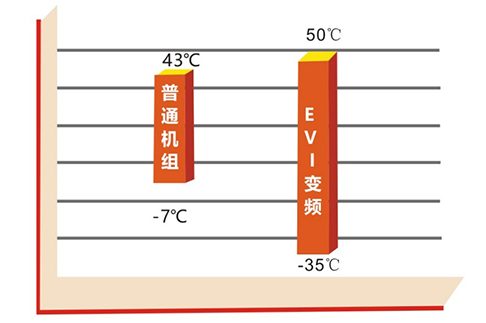
超宽的运行环境温度范围,-35℃~50℃;智能化控制。自动负荷调节技术,超低温稳定运行,满足夏天制冷,冬天制热的需求。
可直供风机盘管水空调,高效冷暖、风量循环,制冷不刺骨。
米豪空气能,多功能温控,低噪音运转,空调地暖二合一。
直供地暖,加速散热、不占空间、温暖的不光是脚心.
高清液晶大屏,精准控制,多段设置,冷暖可控。

About us

英国威廉希尔公司
英国威廉希尔公司是中国热泵行业的领军企业。米豪品牌集产品与系统的研发、生产、维修、服务于一体。拥有空气源热泵、水(地)源热泵,双源(空气源+地源)热泵,复叠高温热泵,除湿烘干热泵六大产品矩阵。服务于居民,企事业单位,厂矿,农林牧渔,电子,化工,食品等各大行业。米豪致力于成为热泵与暖通系统解决方案供应商,拥有广东富安和五沙2家生产工厂,拥有398项自主知识产权专利技术,拥有出口欧盟与北美的ETL,CE,ROSH,WATERMARK,STANDARDMARK,SAA,C-TICK等认证资质。拥有国家级热泵综合性实验室,在内蒙古根河拥有冷极测试中心,127人的研发团队。米豪品牌授权代理81个国家和地区,全球···
查看详情
News and information